v0.dev是由Vercel公司开发,旨在简化前端开发流程,提供即时反馈和在线协作的能力。它支持多种前端技术栈,包括但不限于HTML、CSS、JavaScript、React、Vue等,使得开发者可以快速构建和测试前端页面。

其主要的特点在于:根据你给定的提示语,可以快速地生成界面效果及源代码,你还可以进一步提出修改意见,让工具自动帮你改进。
v0.dev的主要功能
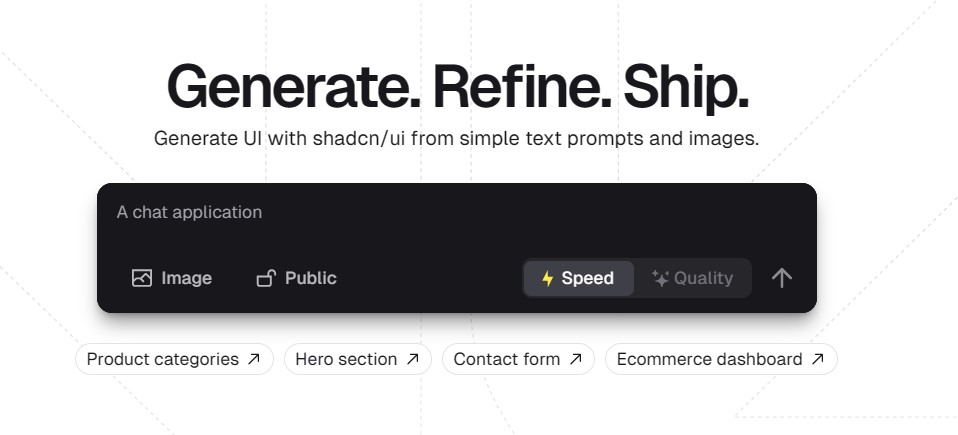
- • 访问 v0.dev:在浏览器中输入 v0.dev 并打开网站。
- • 输入描述:在提供的文本框中输入对所需 UI 组件的描述。这可以是简单的指令,如“生成一个带有搜索栏和按钮的头部”,或者更具体的描述,比如“创建一个响应式的导航菜单,包含链接到首页、关于我们、服务和联系方式的选项”。
- • AI 生成选项:提交描述后,v0.dev 的 AI 将分析文本并提供几个生成的用户界面选项。这些选项通常会展示不同的设计和布局,供用户选择。
- • 选择 UI:用户可以从提供的选项中选择一个最符合他们需求的 UI 设计。
- • 查看和调整:一旦选择了一个设计,用户可以查看生成的 UI 代码。在这个阶段,用户可以对代码进行一些基本的调整,比如修改颜色、字体或布局等。
以用户列表为例
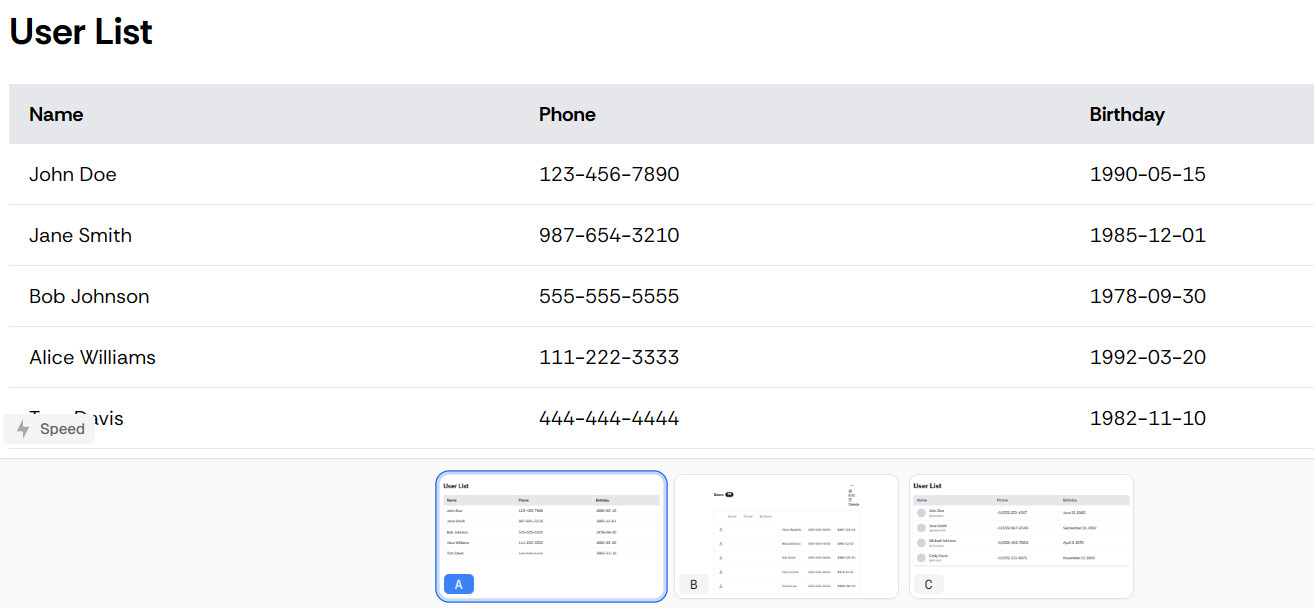
1、假设我们要开发一个用户列表组件,我们在v0.dev的输入框中输入如下英文:
1 | generate a user list page, show each user a row with name, phone, birthday |
然后点击生成,就会出现三个供选择的样例,我们选择案例A,如下图所示;

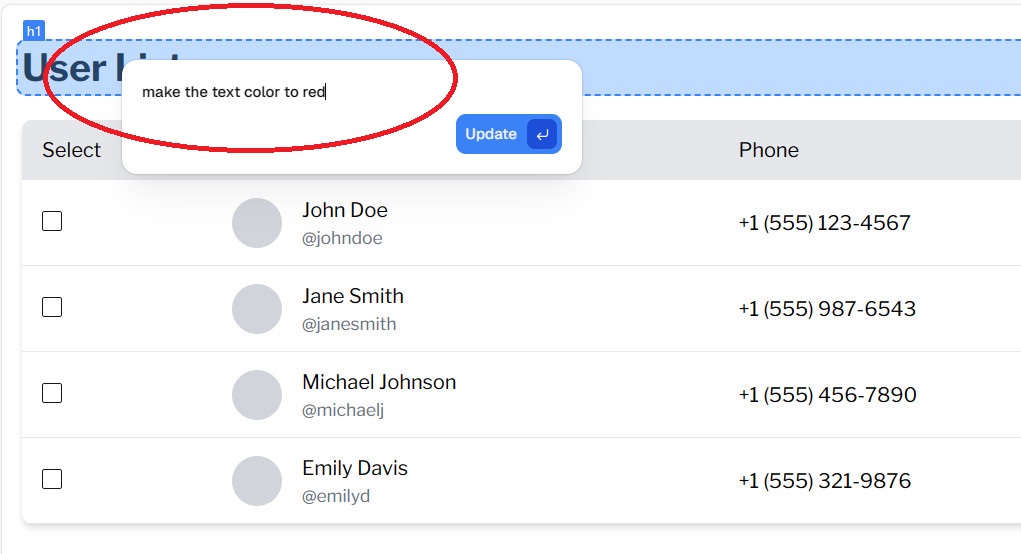
2、我们需要在每个用户条目右边增加一个选项框,在提示语输入框中输入如下:
1 | add a checkbox before the name item for each row |
修改后的效果如下:

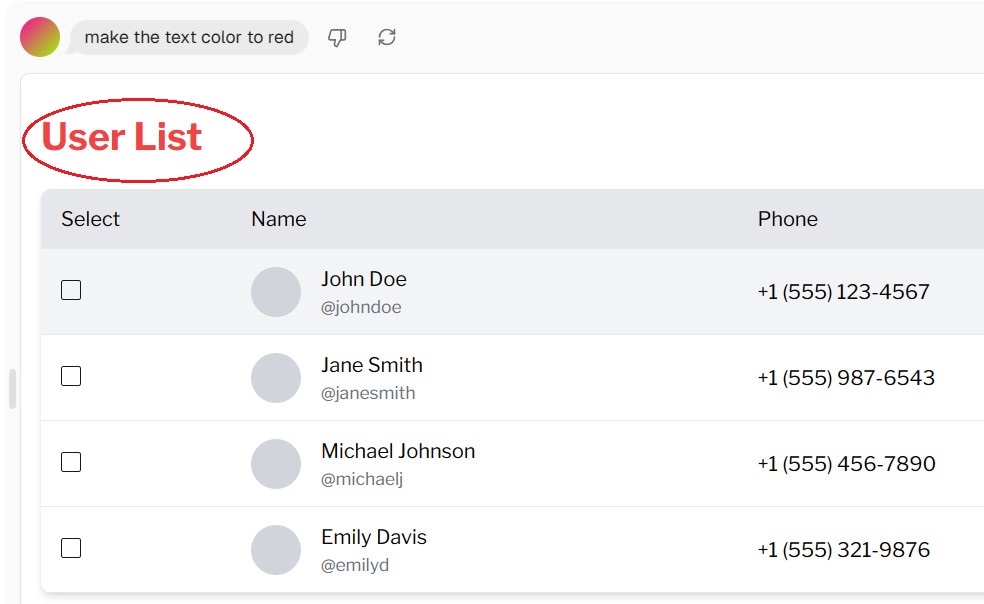
3、我们希望把左上角的”User List”字眼修改为红色,那么就可以选中字体,然后再用提示语来控制:

修改后的效果如下:

修改完毕后,直接拷贝代码即可,相当便利。
工具地址
1 | https://v0.dev/ |
注意要使用的话,需要注册Vercel账户。
欢迎点赞、转发、收藏,关注公众号”青椒工具”,最新文章第一时间看到。