本文主要介绍如何将wordpress中的blog导出为markdown笔记,主要的步骤:
wordpress后台导出全部内容为xml文件;
下载Node.js工具,并将xml转为markdown格式;
1、登录wordpress后台,全部导出xml:

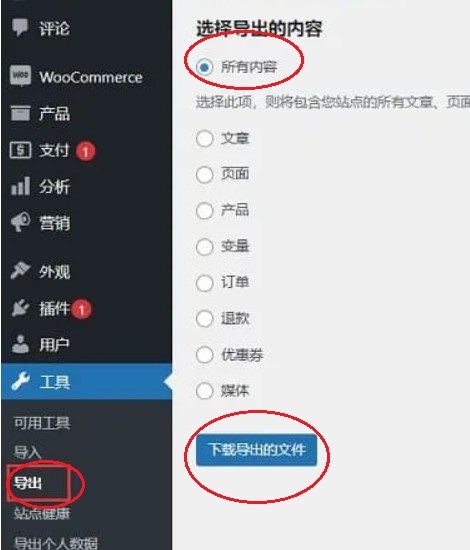
登录wordpress后台,点击仪表盘中的”导出”,选择导出”所有内容”,最后再点击”下载导出的文件”,结果是得到一个名为xml的文件。该文件中包含所有的博客文章,以及图片链接。
2、将xml转为markdown文章:
首先准备平台软件,在当前系统下安装:
- git;关注公众号”青椒工具”,发送”git”,获取windows版本的git安装包下载链接;
- Nvm与Node.js;关注公众号”青椒工具”,发送”nvm”,获取windows版本的nvm安装包下载链接;
Node.js简易使用nvm进行安装与管理,具体参考文献:nodejs版本隔离与版本管理工具 (qq.com)
使用git工具下载转化脚本:
1 | git clone https://github.com/lonekorean/WordPress-export-to-Markdown |
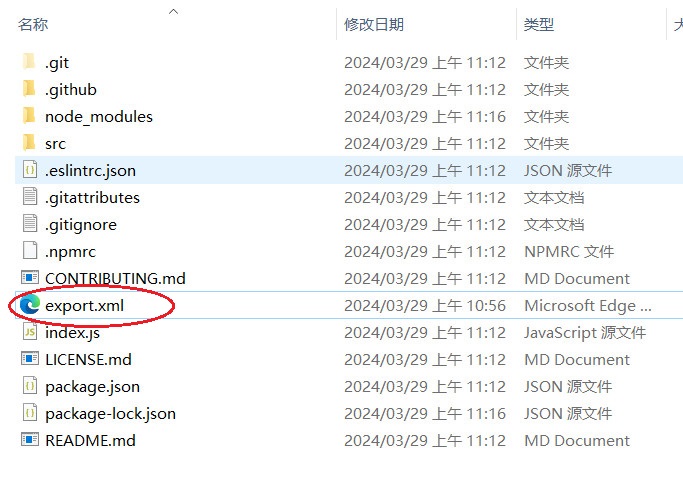
将步骤1中导出下载的xml文件重命名为:export.xml,然后将该xml文件放置到,刚下载的脚本根目录中:

然后打开命令行窗口,进入脚本根目录,安装依赖并启动脚本:
1 | ## 安装依赖 |

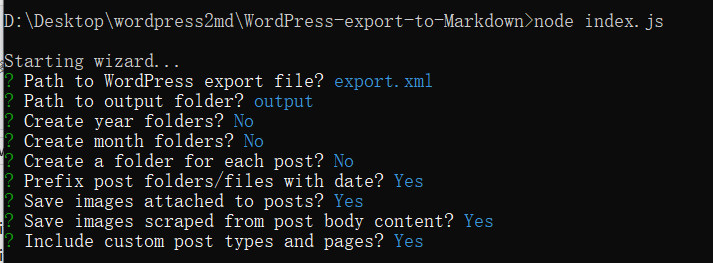
启动上述脚本后,出现如下的各个选项:
1 | ## wordpress的导出文件名 |
按照上述的操作步骤,可以将每篇博文导出为markdown格式,而所有图片位于与markdown文件同级的images/文件夹。