code.fun是一个根据UI设计稿,自动生成前端代码的工具。
具体而言,你使用设计软件 “Sketch / Photoshop / Figma / XD / 即时设计”之类,完成前端页面的设计,
然后再将设计稿件,喂给code.fun插件,即可自动生成微信小程序或者H5 vue的前端代码。
1、开发平台搭建:
首先,去code.fun官网注册账号:CodeFun - UI 设计稿智能生成源代码
再去即时设计官网下载 - 即时设计 (js.design)下载对应操作系统的安装包;比如我的是windows机器,那就下载windows的版本,下载完成后再安装。
关于即时设计具体的使用,可以参考零基础学UI设计:即时设计软件教学【酸梅干超人出品】_哔哩哔哩_bilibili这个课程的第一课,因为我们是以开发为主,所以只要熟练掌握一些基础功能即可。参照上述的课程,实现如下图的一个界面:

2、使用code.fun:
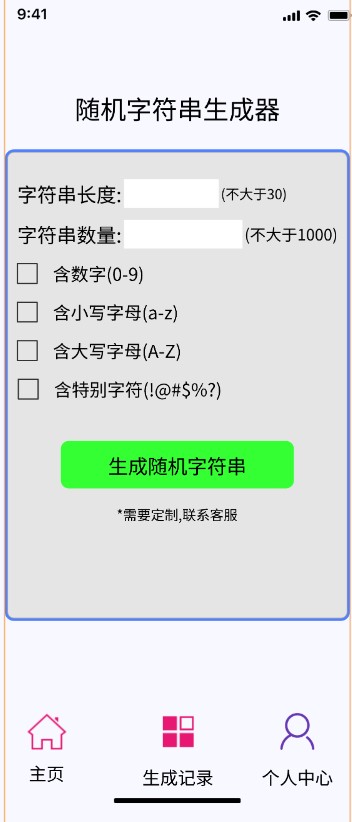
现在我们使用即时设计完成下图的UI设计稿:

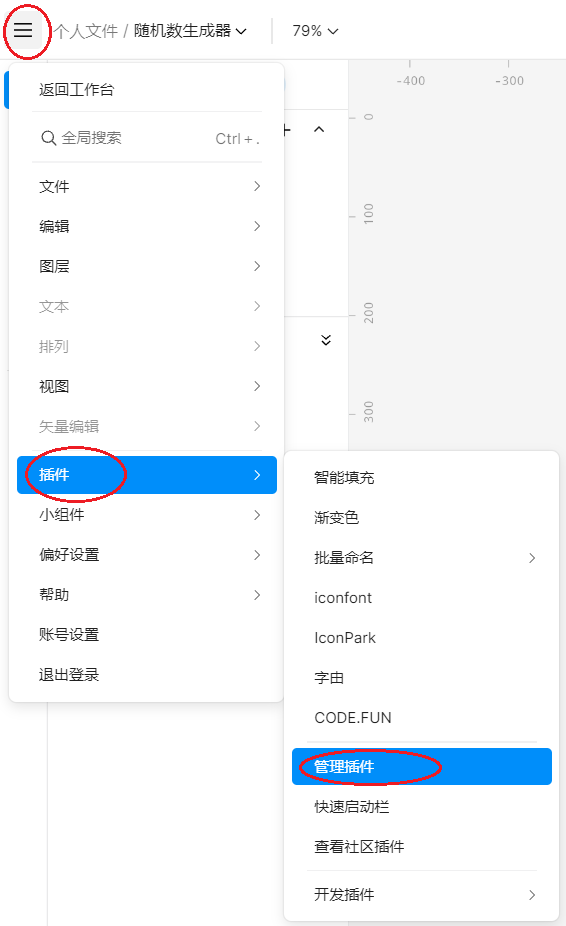
要使用code.fun,我们首先要在即时设计中安装code.fun的插件,我们点击”设计稿左上角”->”插件”->”管理插件”;弹出搜索插件的页面,输入”code.fun”再安装;


安装完成后,运行插件,微信扫码登录:

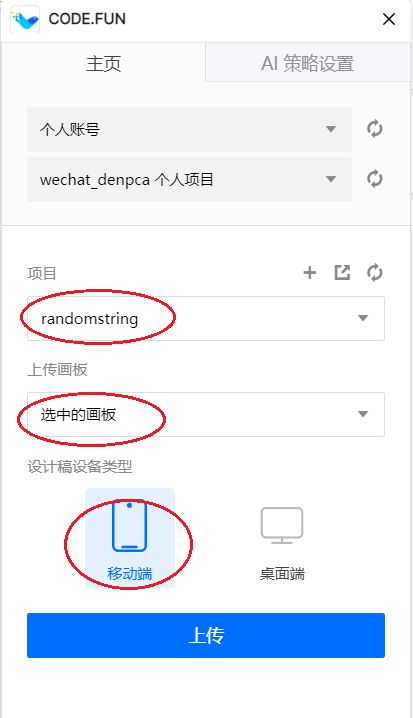
当前code.fun主要支持移动端,对于桌面端还没有很好地支持;然后点击”上传”,上传后打开code.fun的网页稿;

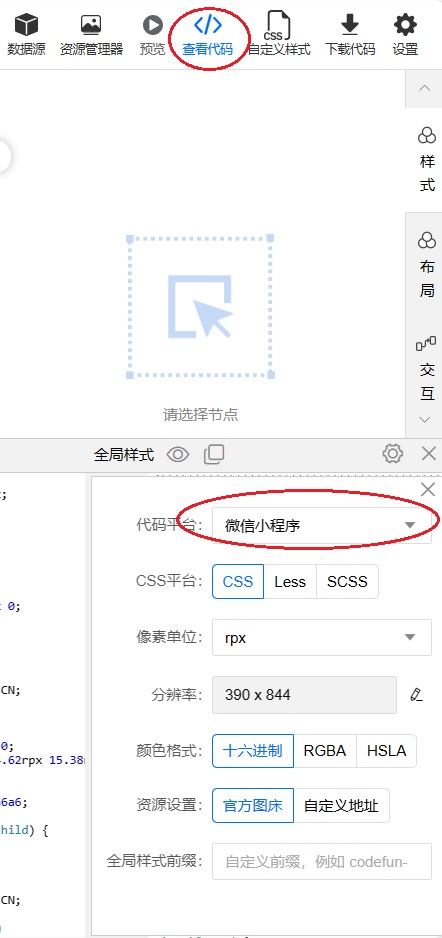
选择右上方的”查看代码”,右下方有出现代码平台选择,选择你需要匹配的:
- 代码平台;
- 分辨率;
- 图片地址;
设置完成后,再点击右上角的”下载代码”,就可以下载到生成的代码。
3、注意事项
使用code.fun生成的代码,并不是十全十美的,会有各种的瑕疵:比如将你的按钮对象,识别为图片对象;或者不能识别你的tabbar按钮,等等;遇到这些情况,你还需要回到code.fun的网页进行手动调整;
所以当前不意味你可以完全放弃前端的学习,还是需要有前端的基础,以便自行进行代码调整;