本文开发一用户注册与登录的后端java平台。开发完后的网页效果:http://user-front.66bond.com/
后端主要提供用户的注册、查询、删除等操作。使用到的开发工具:
- IDEA2021; 关注公众号”青椒工具”,发送”IDEA”,获取windows下的IDEA安装包
- mysql 5.7;关注公众号”青椒工具”,发送”mysql”,获取windows下的mysql5.7安装包;
完成java后端的本地开发与测试后,现在我们以ubuntu20.04云服务器为例,说明如何在远程服务器上进行安装、部署。
1、安装数据库
要配置后端,我们首先第一步是安装mysql数据库;建议部署使用的数据库版本与我们开发时保持一致。
我们部署的后台系统是ubuntu 20.04,默认的mysql版本是8.0,安装过程参照如下:
1 | https://blog.csdn.net/cyz141001/article/details/119028923 |
主要的命令和步骤如下:
1 | #安装mysql服务器 |
按上述的步骤即可完成mysql数据库的root用户密码设置。
如果要在ubuntu20.04上安装mysql5.7版本,可以参照如下:
1 | https://blog.csdn.net/liuhuango123/article/details/128264867 |
2、创建数据库及利用sql创建数据库表
使用root用户名登录数据库,并创建名为usercenter的数据库;
1 | mysql -u root -p |
然后导入user.sql数据库表,这个表可以通过IDEA中的数据库生成。
1 | source user.sql |

3安装java运行环境
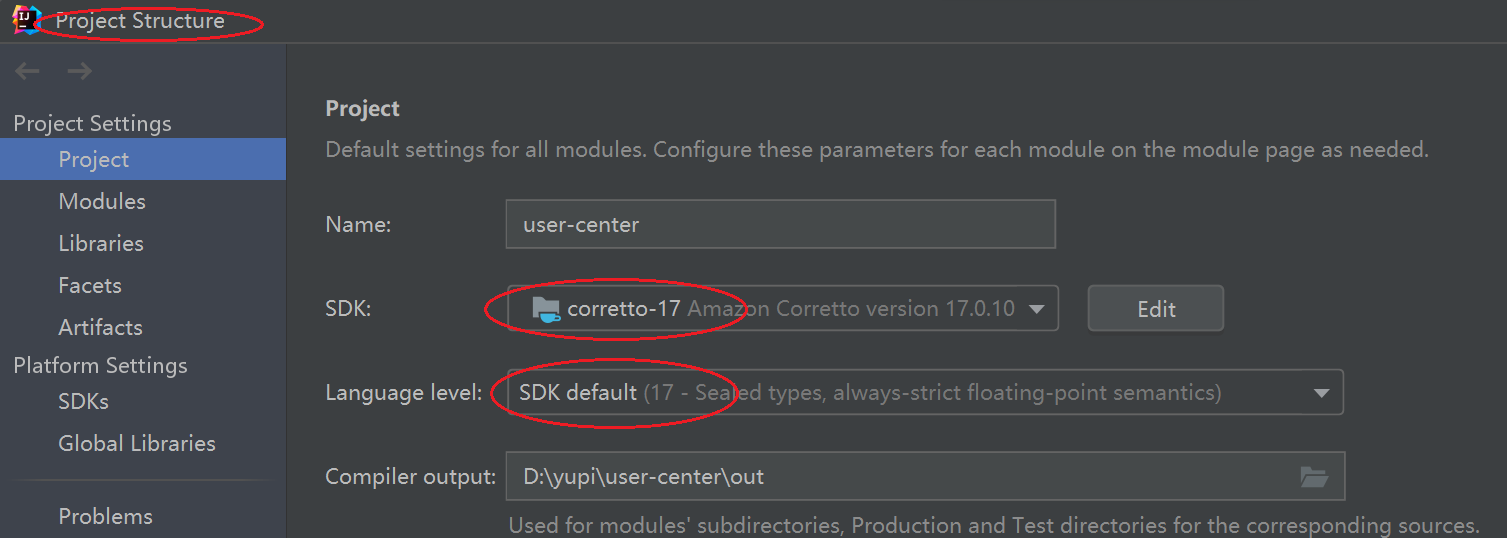
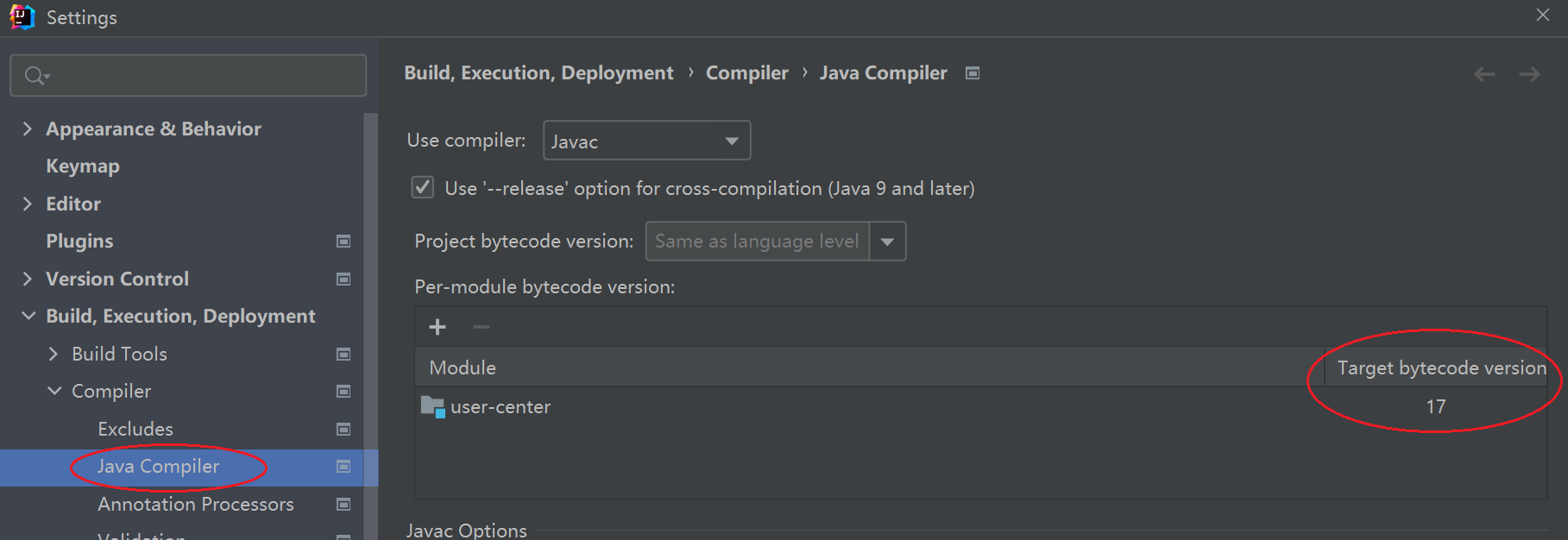
观察IDEA中的java编译器版本,


为了尽量和开发时环境一致,在ubuntu中我们安装如下的jdk环境:
1 | sudo apt install openjdk-17-jdk |
安装完成后,直接在终端测试:
1 | java -version |
有输出java版本信息,说明安装成功;不需要再额外的配置路径。
4 源代码jar打包
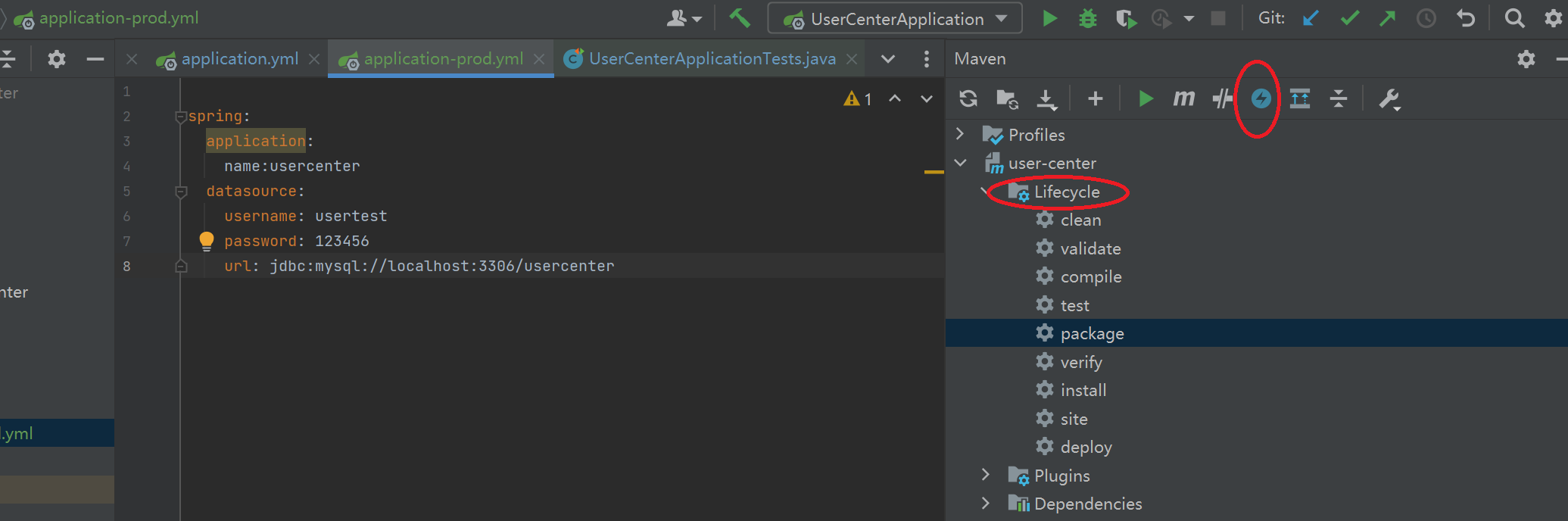
首先我们线上环境与开发环境的数据库会不同,但又有很多配置是一样的,这种情况我们可以在基础的application.yml配置文件上,增加生产环境的配置文件:application-prod.yml:
1 | spring: |
其中我们主要设置开发环境的数据库,其他配置与基础配置一致。
打包我们点击IDEA右侧的”Maven->Lifecycle->package”进行打包,可能会出现test不通过的现象,那我们点击右上角的”闪电”按钮,跳过”test”,现实生产环境中,都需要经过测试才能打包,如图3所示。

打包完成后,项目下会多出target目录里面有目标jar包:user-center-0.0.1-SNAPSHOT.jar
我们打算使用IDEA的jdk环境来运行,至于如何配置使用IDEA的jdk环境,可以参考如下的文章:
1 | https://blog.csdn.net/zyckk4/article/details/134222543 |
进入jar所在的目录,使用如下的命令启动:
1 | java -jar .\user-center-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod |
通过如下的netstat命令可以查看到8080端口是否打开:
1 | netstat -tln |
启动后,前端可以在本地访问到该后端,说明jar包没有问题。
5 jar包部署到云服务器
我们将user-center-0.0.1-SNAPSHOT.jar上传到云服务器,
然后在云服务器后台开启8080端口号,默认云服务器是不开放8080端口的。
运行jar包:
1 | java -jar .\user-center-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod & |
最后的’&’符号,使得命令后台运行。
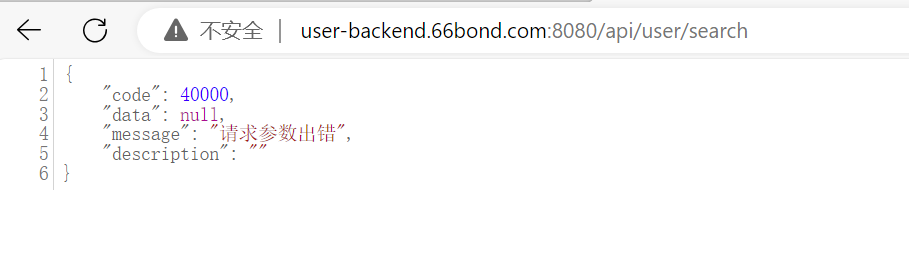
在浏览器输入:http://user-backend.66bond.com:8080/api/user/search,可以得到如下的结果:

对比我们的前端访问的接口地址,比如login:
1 | http://user-backend.66bond.com/api/user/login |
后端访问要求是8080端口,而前端访问的接口是默认的80端口,如何修改?
这里我们不需要修改,只要使用nginx的反向代理功能即可,具体的配置如下:
1 | server { |
完成上述设置后,浏览器可以直接使用:http://user-backend.66bond.com/api/user/search 访问接口,不需要再带上8080端口号。
6 跨域问题
前端的域名是user-front,而后端的域名是user-backend,两者不同,所以会导致跨域问题。
要解决跨域问题,有很多种方式:
- 最简单的我们可以将后端的域名修改为user-front和前端一样;
- 另外,还可以通过nginx网关支持来实现;
此处前端访问后端的request中的域名已经写死,那我们就采用网关支持的方式,
主要的操作就是在nginx配置文件中增加如下:
1 | server { |
完成上述设置后,前端就可以顺利地调用后端的接口,解决了跨域问题。
至此位置,前端和后端的部署上线即宣告完成。
7 参考资料:
本文参考自如下知识星球中的视频教程,更多的完整的相关视频教程,见如下的收费知识星球,近3万人的学习社区,
