本项目是基于ant-design开发的一个前端项目,项目的上线地址:http://user-front.66bond.com/
本项目的开发软件:
- webstorm2021:关注公众号”青椒工具”,发送”webstorm”获取安装包下载链接;
前端部署之前,要使用build命令进行打包;另外,还要配置request的请求地址。
配置request访问后台地址:
打开/src/plugins/globalRequest.ts文件,对于其中的request相关代码,配置prefix变量;
1 | const request = extend({ |
当环境变量process.env.NODE_ENV是生产环境时,则后端访问变为http://user-backend.66bond.com。
使用build命令打包:
双击package.json文件,点击运行其中的”build”:”umi build”条目,umi会自动将前端项目打包;打包后的文件都会放在dist目录下;
采用命令行模式(cmd.exe)进入dist目录,运行serve命令,在本地启动前端;
serve命令需要自行安装:npm i -g serve


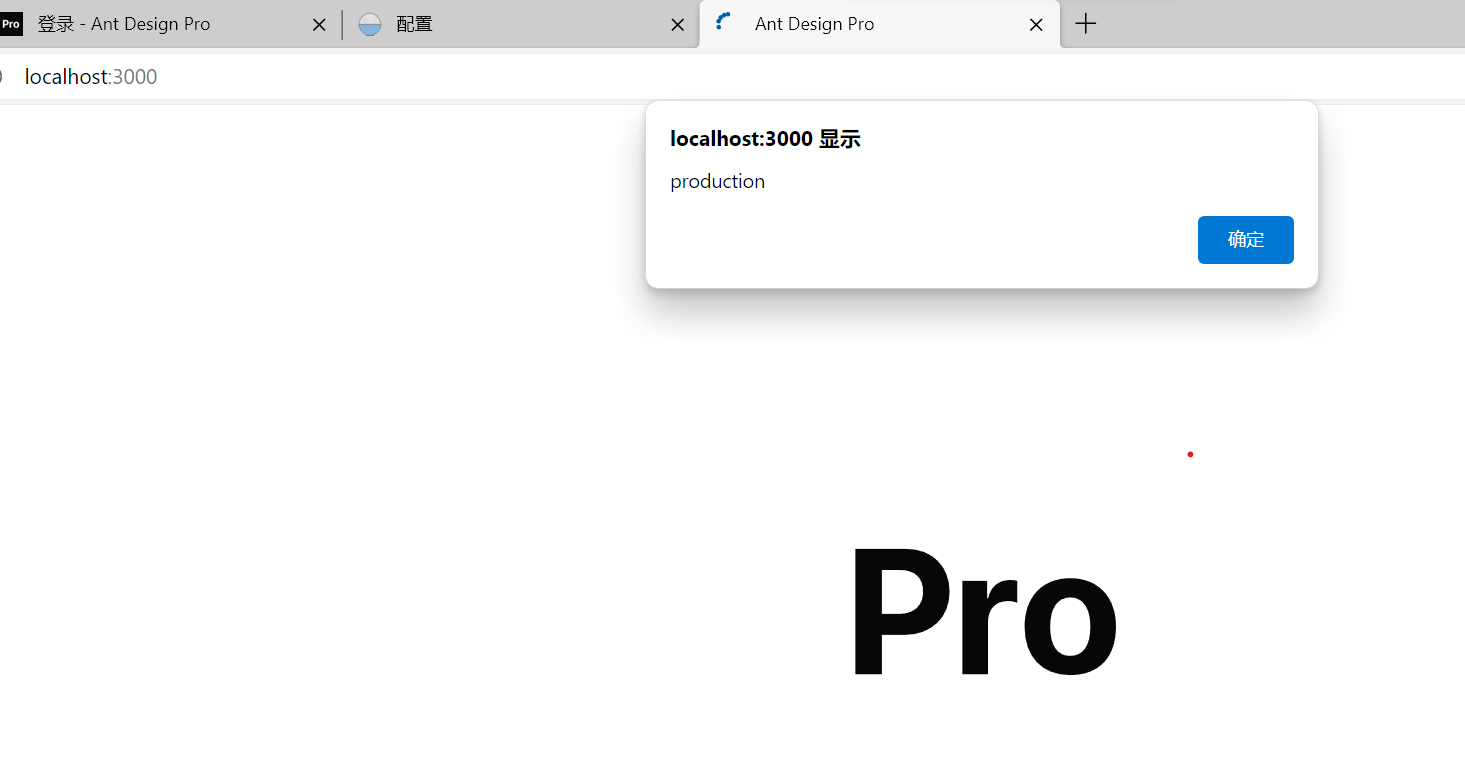
图2中之所以显示’production’,原因在于,我们在app.tsx的代码中添加了alert语句:
1 | /** |
通过这个alert语句来显示当前的环境属性。

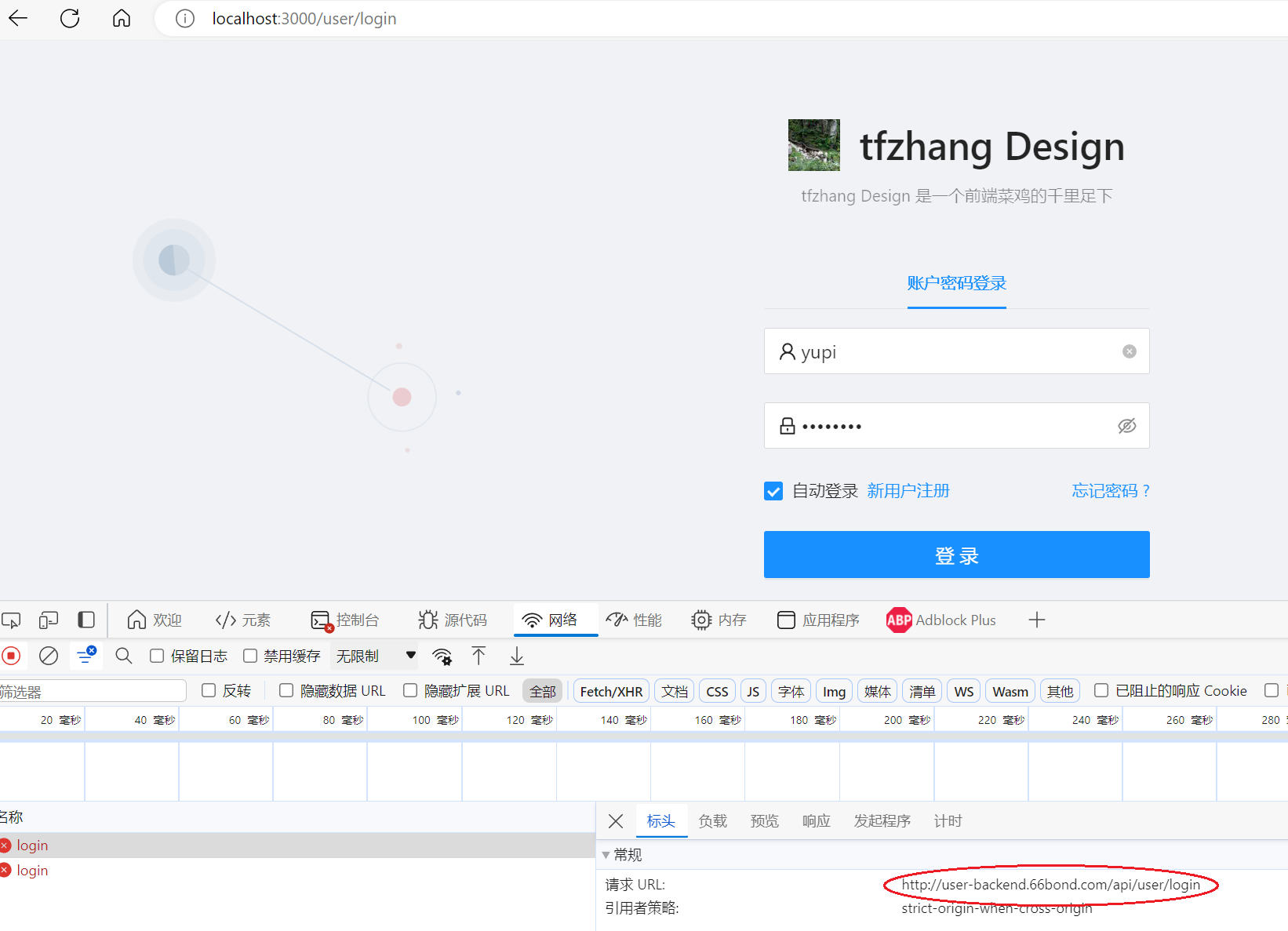
图3中的开发者工具中,可以发现我们的后端request的地址配置生效。
部署到服务器:
删除app.tsx源文件中的语句:
1 | alert(process.env.NODE_ENV); |
我们再重新build,获取用于部署到服务器的版本。
打开我们的云服务器终端(云服务器的系统为ubuntu20.04),安装nginx服务器:
1 | sudo apt install nginx |
前端的域名为: user-front.66bond.com,在云服务器后端完成解析设置;
将dist目录压缩打包,并上传到服务器,解压后放置到/var/www/user目录下。
同时配置nginx的config文件如下:
1 | server { |
配置完成后,要重启nginx才能使新配置生效:
1 | sudo nginx -s reload |
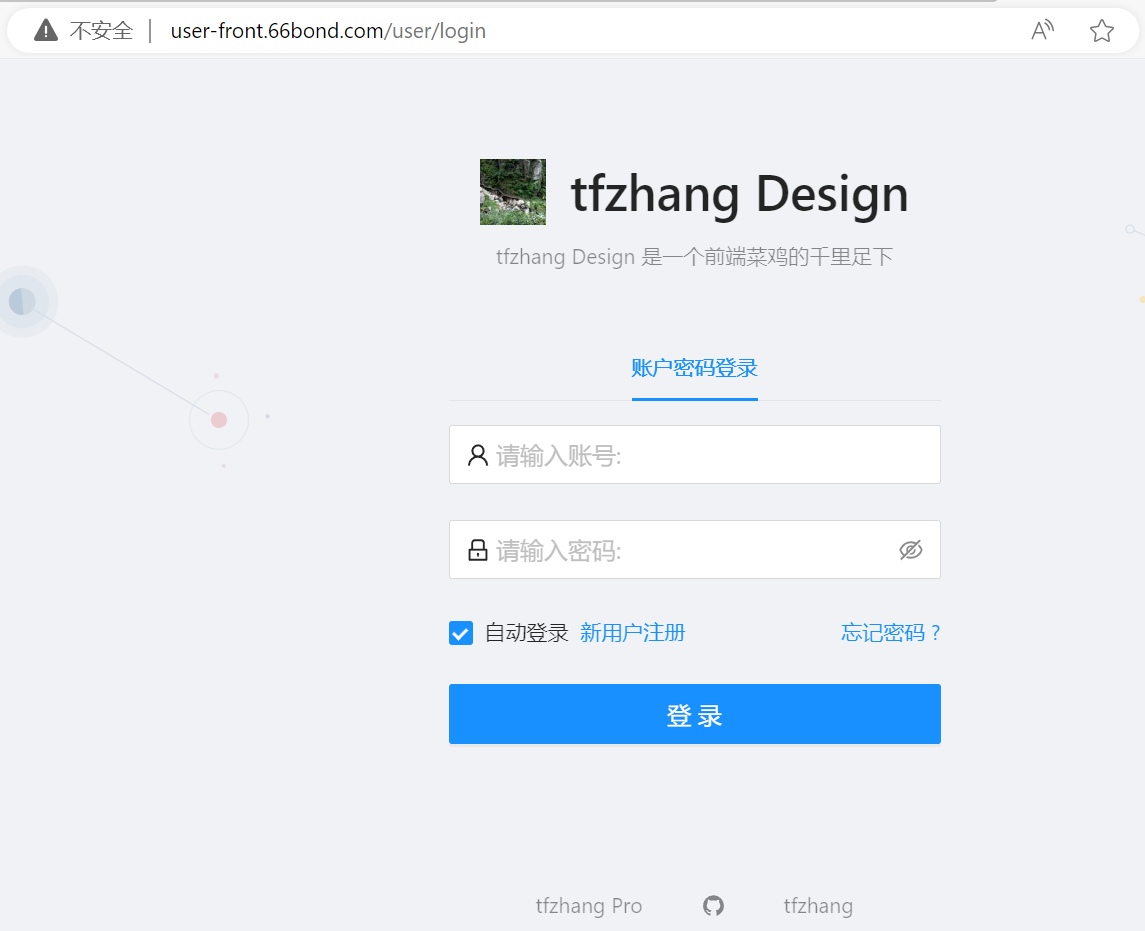
然后我们在浏览器中输入: http://user-front.66bond.com/,就可以看到我们部署好的前端:

一个小问题:点击登录页中的”新用户注册”链接,发现并没有出现注册页,而是重定向回到登录页。
检查login/index.tsx中的代码发现“新用户注册”的代码:
1 | <Link href='/user/register'>新用户注册</Link> |
对比示例代码,其中的href有问题,要修改为如下:
1 | import {Link} from "@umijs/preset-dumi/lib/theme"; |
按照上述的修改,可以成功导向到注册页。
参考资料:
本文参考自如下知识星球中的视频教程,更多的完整的相关视频教程,见如下的收费知识星球,近3万人的学习社区,
