本项目是基于ant-design开发的一个前端项目,项目的上线地址:http://user-front.66bond.com/
本项目的开发软件:
- webstorm2021:关注公众号”青椒工具”,发送”webstorm”获取安装包下载链接;
由于ant design pro的更新,前端初始化与鱼总的直播视频有些出入,觉得有必要记录下,让新人可以参照快速启动。
本记录不能替代直播视频,建议一边看视频,一边对照本记录。
当前记录是在2024年2月3日实际操作并完成的,不能保证后续一直适用,毕竟ant design pro或者其他相关软件会有更新。
系统平台及使用到的软件版本:
- Windows11;
- webstorm: 2021.2.3
- node.js: v16.19.1
- git: 2.28.0.windows.1
- yarn: 1.22.21
除了windows系统和yarn(适用npm安装),其他软件的安装包,可关注公号”青椒工具“,并发送消息”鱼皮用户中心“获取。
1、前端初始化:
进入Ant Design Pro官方,开始使用
1 | https://pro.ant.design/zh-CN/docs/getting-started/ |
使用pro-cli来快速的初始化脚手架:
1 | #使用npm |
创建user-front项目时,会让你选择umi版本;
1 | > umi@4 |
选择umi@3,然后选择脚手架的simple版本;
1 | > simple |
命令行进入user-front目录,安装依赖:
1 | cd user-front && yarn install |
如果当前机器没有安装yarn,可以使用如下命令安装yarn:
1 | npm install --global yarn |
安装yarn后,再重新使用yarn安装依赖。
运行结束可能出现的错误提示:
1 | .git can't be found |
出现上述错误的原因是当前目录下,没有.git初始化文件,所以你需要先安装git程序,然后命令行进入user-front目录,并初始化:
1 | cd user-front && git init |
完成上述步骤,再重新使用yarn。
2、webstorm打开运行项目
打开webstorm,打开完成初始化和依赖安装的user-front项目;
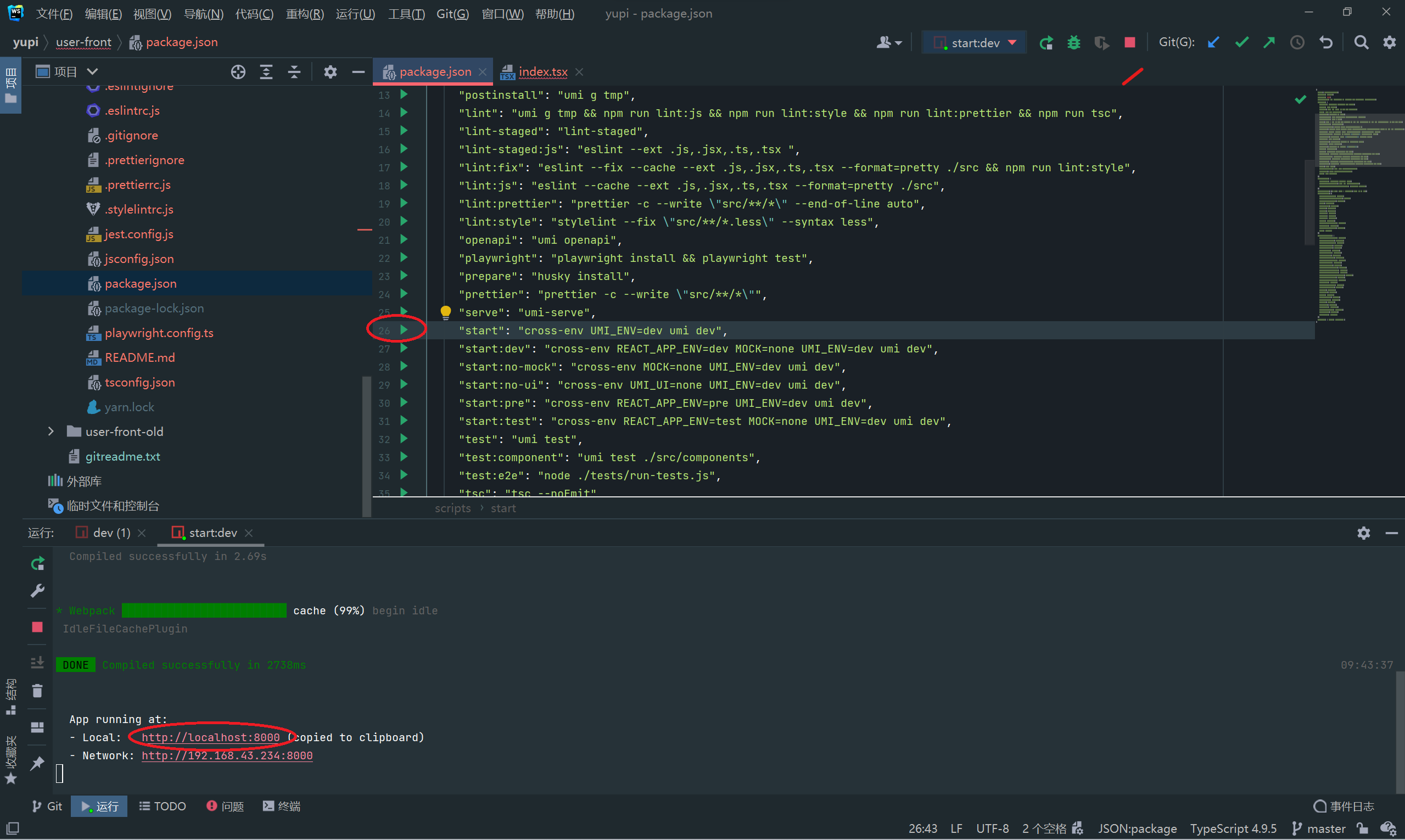
点击其中的package.json文件,定位到”start”条目,然后点击左边绿色的小三角,开始运行;

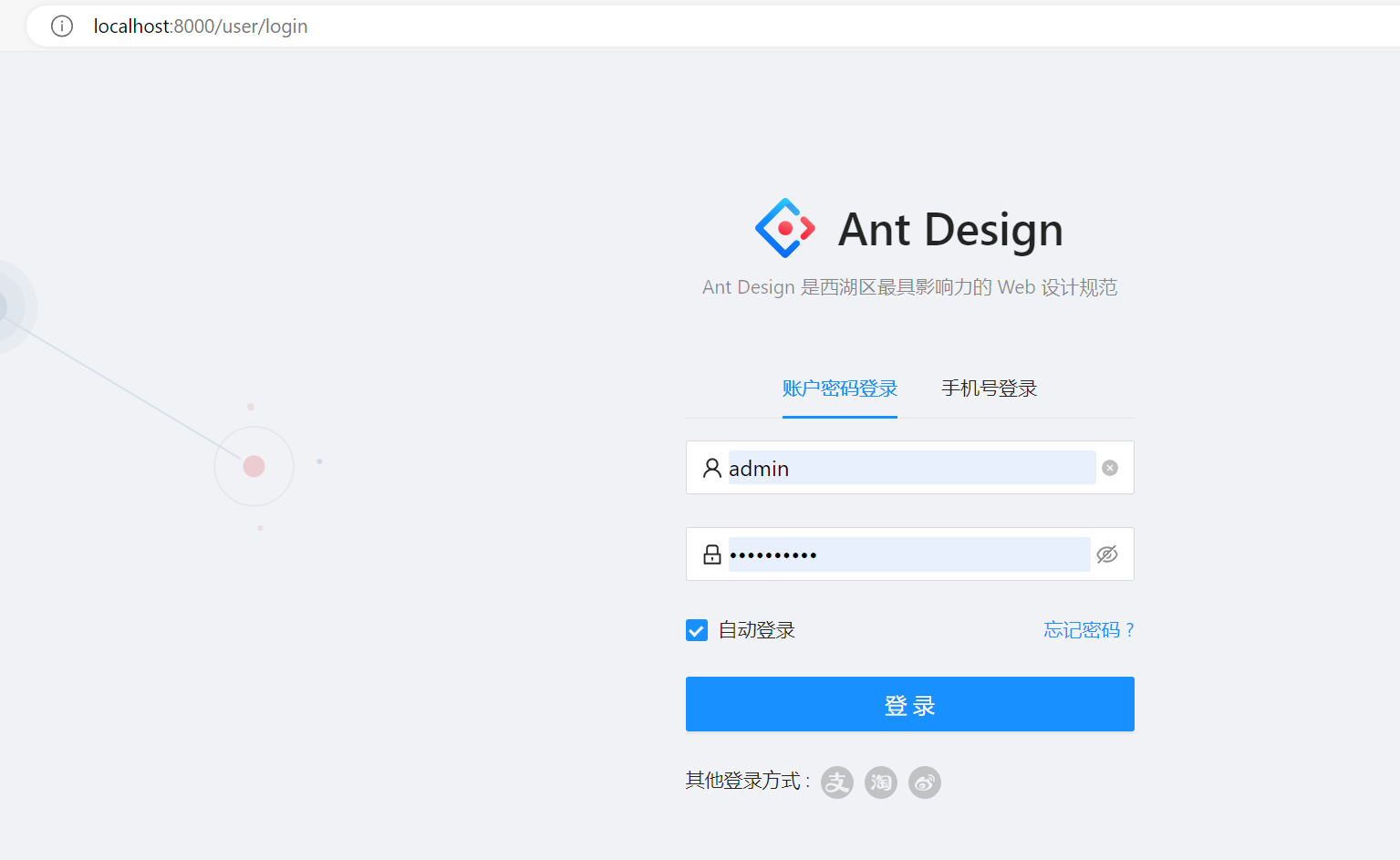
运行后,在浏览器中输入”http://localhost:8000",就可以看到ant design pro的登陆页:

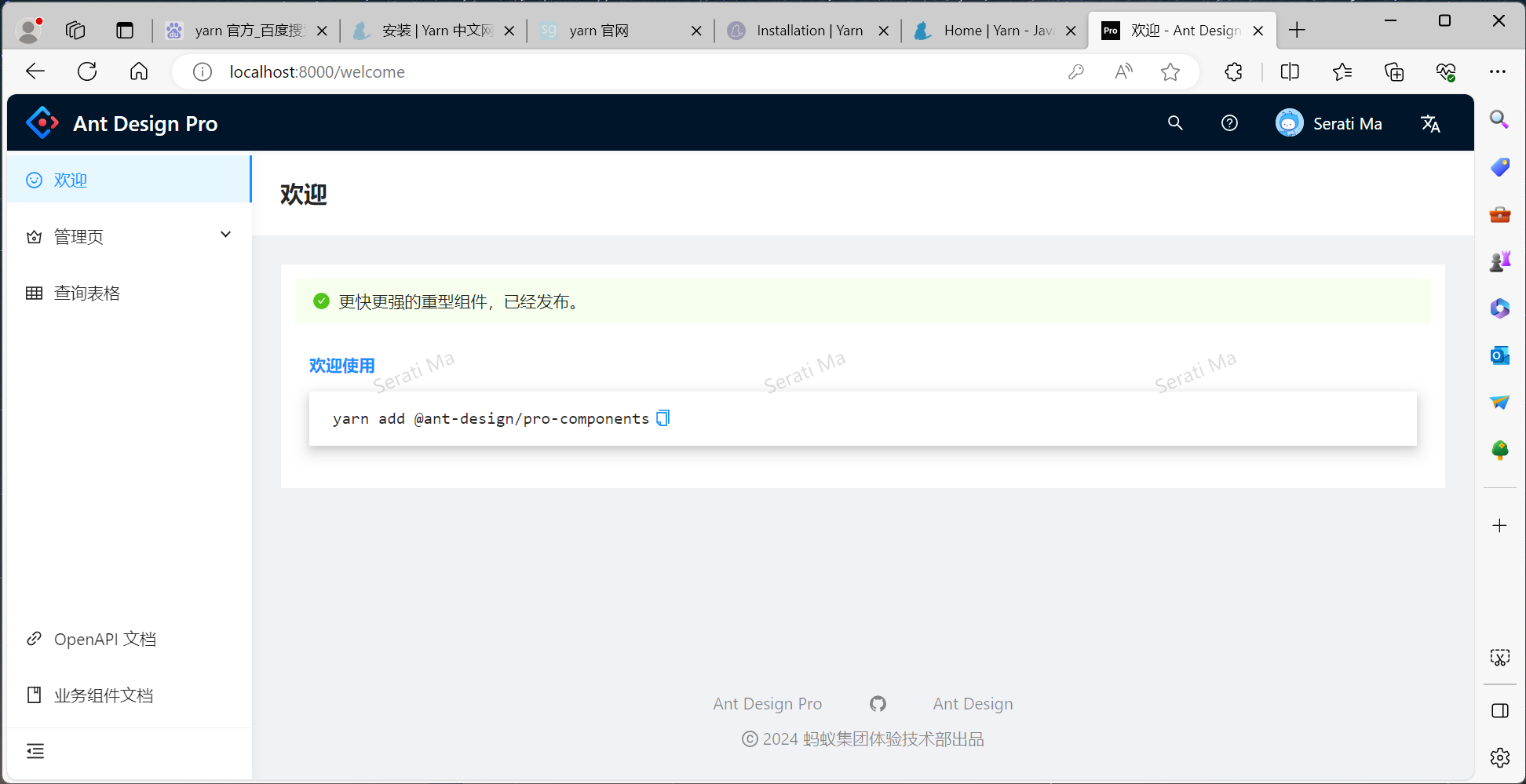
输入框中有提示账号和密码,按提示输入后,即可进入后台界面:

值得注意的是:
我们点击的start条目,使用到的参数是:cross-env UMI_EVN=dev umi dev;
如果你运行的是start:dev条目,会出现登陆界面,但无法进入后台界面,原因是相比于start条目,多了一个参数”MOCK=none”,MOCK设置为None,表示不提供后台模拟数据(因为当前我们还没有后端),所以自然地无法登陆后台界面;
umi-ui:这个自动生成代码的小工具就不安装了,因为后续的直播视频中很少使用;
3、项目瘦身
3.1 删除国际化:
本项目主要针对国内用户,所以国际化多语言相关的内容就可以删除;在package.json配置文件中,下面的这条语句就是删除国际化:
1 | "i18n-remove": "pro i18n-remove --locale=zh-CN --write", |
按右边绿色小三角执行脚本,执行完毕后,马上再运行”start”,看看是否可以正常启动;
注意事项:一个习惯,每次有删除后,重新启动看功能是否正常,达到可追溯、可回滚的目的。
3.2 文件目录删除
下面介绍项目的各个目录,与我们当前项目无关的用红色字体标明可删除:
- config目录:配置文件目录,其中比较重要的是proxy.ts和routes.ts;proxy.ts用于配置代理,后面跨域访问会用到;而routes.ts是路由配置文件,配置网址url映射到模块,常用且重要;
- dist目录:暂时不用管,开发时一般不会用到,后面部署时,才会用到;
- mock目录:模拟数据,前面有提到过MOCK参数配置;
- public目录:存放静态资源,比如logo等;
- src目录:
- components目录:这是项目中用到的组件;
- e2e;不重要,可删除;
- locales:与国际化有关,可删除;
- services目录:
- swagger目录:接口文档工具,可删除;
- app.tsx:整个项目的启动文件;
- global.less:类似于css的样式文件,可以编译为css;
- tests目录:我们不需要测试,所以可删除;
- eslint*: 检查js语法,给出提示,防止写烂代码;
上面是目录的主要内容介绍,有遗漏的可以去看视频,完成上面三处的删除后,再重新start,可发现前端正常,那么我们的前端初始化就到此为止。
4、参考资料:
本文参考自如下知识星球中的视频教程,更多的完整的相关视频教程,见如下的收费知识星球,近3万人的学习社区,
