本项目是基于ant-design开发的一个前端项目,项目的上线地址:http://user-front.66bond.com/
本项目的开发软件:
- webstorm2021:关注公众号”青椒工具”,发送”webstorm”获取安装包下载链接;
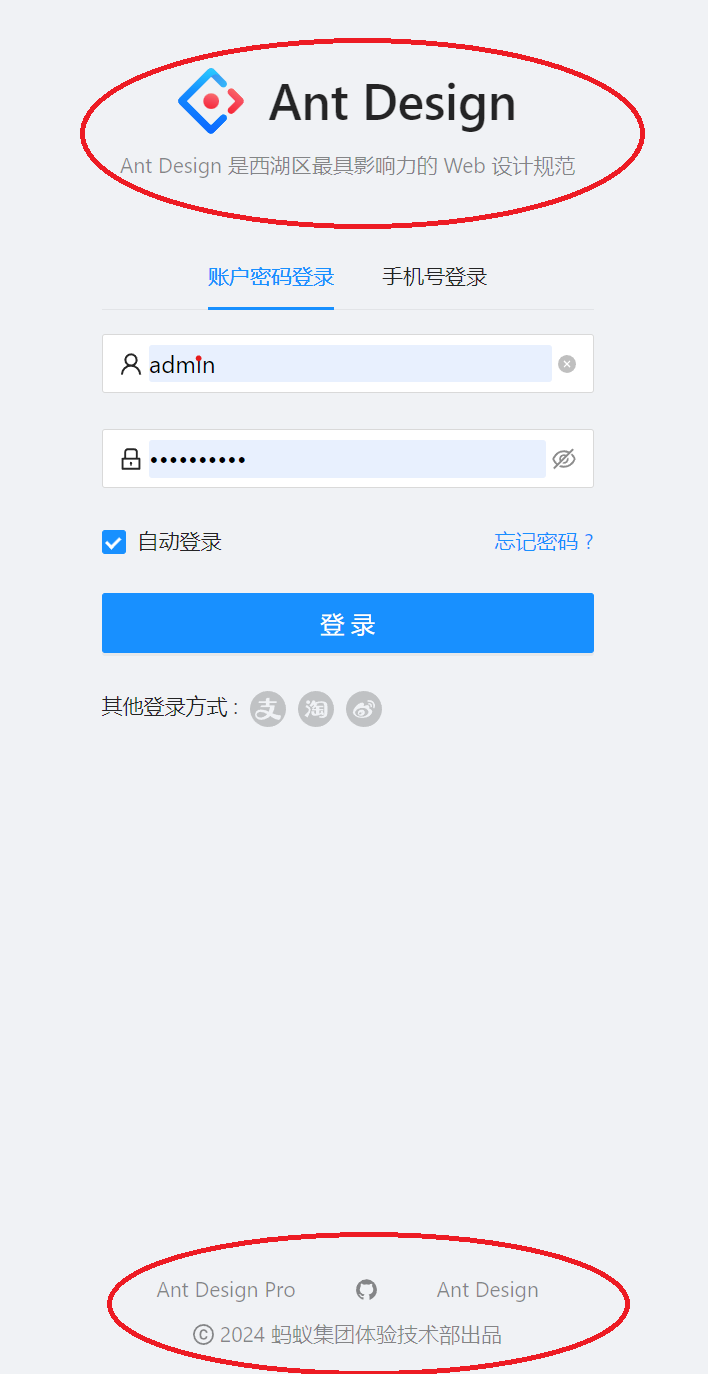
当前login页面是ant design pro的原生页面,为了适配我们自己的业务,就需要做必要的修改定制,比如logo改成我们自己的,
登陆页的标签语及超链接也修改成我们自己的。
1、修改footer:
我们首先修改login页面下方的footer的三个链接,如下图所示。

在/src/pages/user/Login/index.tsx中,我们定位到Footer组件对应的代码:
1 | <Footer /> |
按住”Ctrl”键,同时鼠标左键点击上述代码中的”Footer”关键字,就可以快速导向到Footer组件的源代码Footer\index.tsx,其中与图1下方三个链接直接相关的代码如下:
1 | links={[ |
跟显示和跳转直接相关的是title和href两个字段,直接修成我们自己的就可以。比如随意修改成如下:
1 | links={[ |
上述的key不用修改(key表示每个对象的唯一性),如此footer下方的三个链接就修改掉了。另外,三个链接下方的”蚂蚁集团技术出品”也顺便修改下。
修改Footer\index.tsx中的defaultMessage即可:
1 | const defaultMessage="蚂蚁集团体验技术部出品" |
修改为:
1 | const defaultMessage="tfzhang技术部出品" |
一个知识点:如果一下子找不到某些关键字,可以采用快捷键“Ctrl+Shift+F”开启全局搜索。
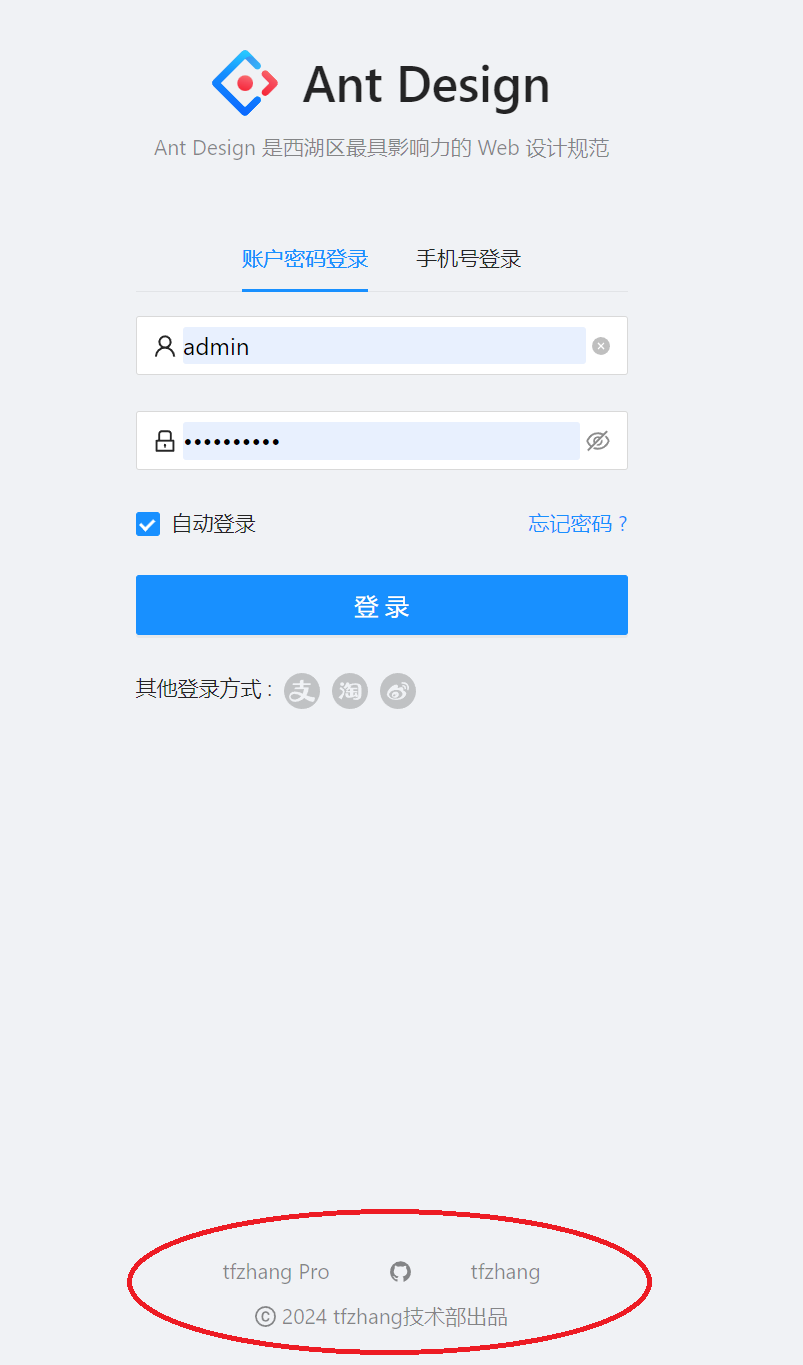
完成上述两个修改后,我们刷新后,可以看到登陆界面下方完成更新,图2所示。

2、修改头部的logo和标题文字
现在我们开始修改图1中头部的logo和标题文字,首先定位到/user/Login/index.tsx的相关代码:
1 | <LoginForm |
考虑到logo图标很可能在项目其他各处使用,所以有必要将其设置为全局常量,具体的步骤是:
1、在src目录下创建constants目录;
2、在constants目录下创建index.tsx文件;
3、在该文件中,输入如下代码:
1
export constant SYSTEM_LOGO = "pic_url" //logo图片的url根据自己的logo网址设定;
4、修改/user/Login/index.tsx的logo设置代码行,将原代码行:
1
logo={<img alt="logo" src="/logo.svg" />}
修改为:
1
logo={<img alt="logo" src={SYSTEM_LOGO} />}
5、添加关于SYSTEM_LOGO的import语句如下:
1
import {SYSTEM_LOGO} from "@/constants"
一个知识点:webstorm中,自动添加import语句,光标移动到变量位置,然后快捷键“Alt+Enter”。
按照上述5个步骤,即可完成logo的修改。至于标签语的修改,直接对照着改即可,最终我们修改后的代码如下:
<LoginForm
logo={<img alt="logo" src={SYSTEM_LOGO} />}
title="tfzhang Design"
subTitle={'tfzhang Design 是一个前端菜鸡的千里足下'}
initialValues={{
autoLogin: true,
}}
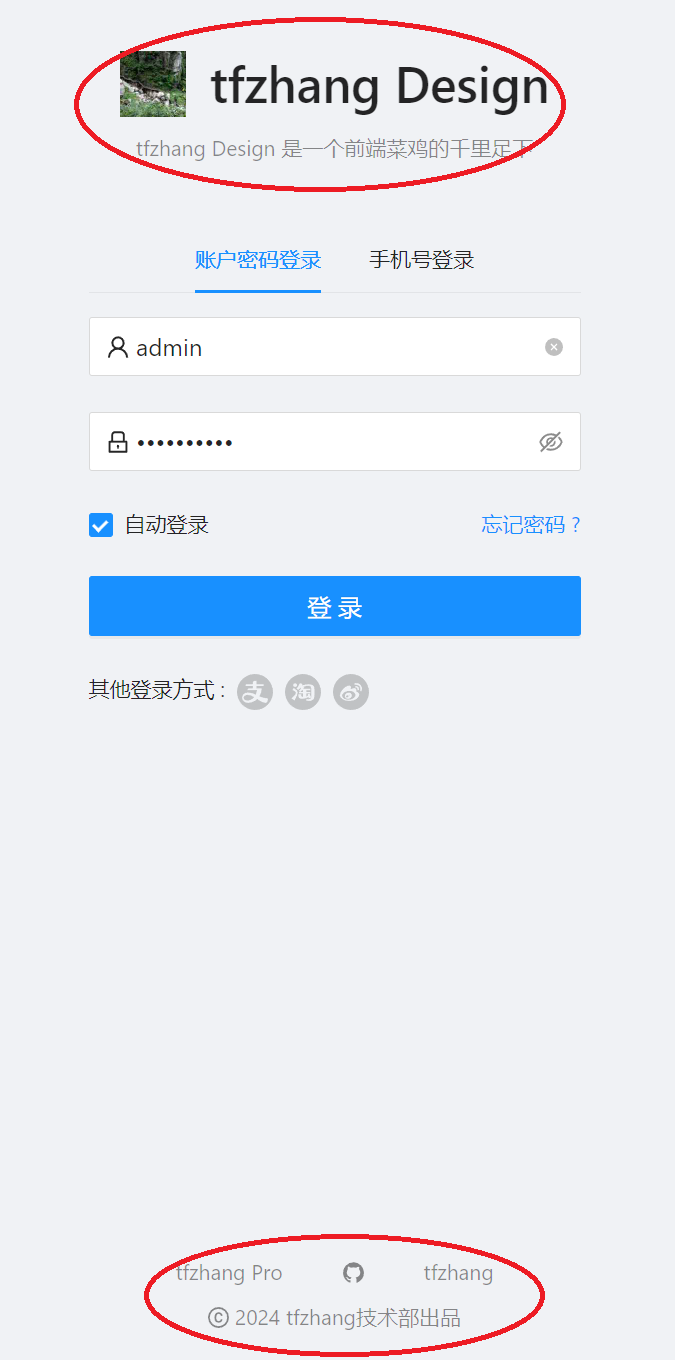
保存重启,刷新,登陆页的效果如下图3所示:

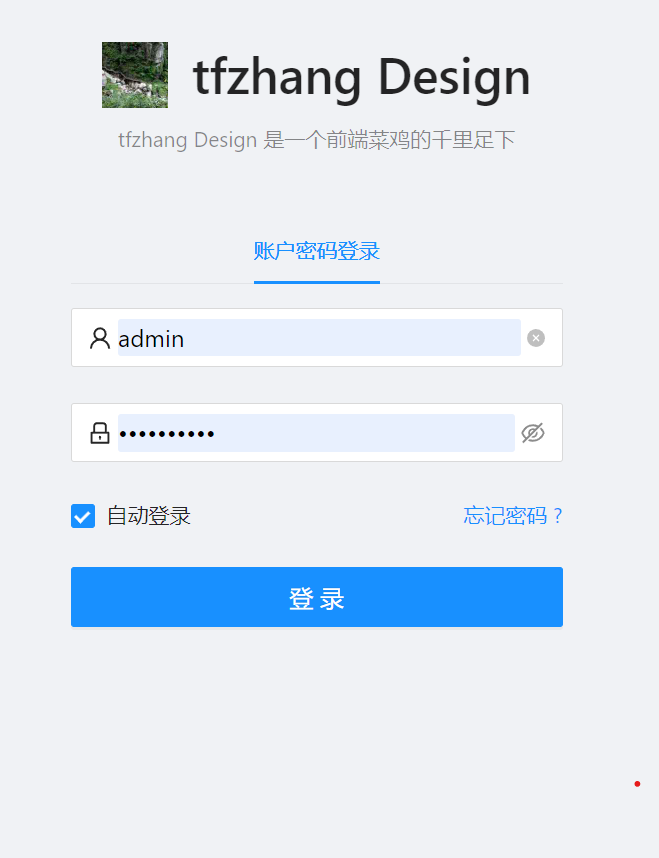
3、删除手机号登陆和其他登陆方式
我i们的登陆系统比较简单,登陆页中我们不会使用的都删除,具体地,
- 将登陆页的”手机号登陆”删除
- “其他登陆方式”删除;
- 提示的账户密码删除;
这两项对应的源代码都在/user/Login/index.tsx中,就是删除对应的代码,这里就不再具体描述。
只重复一个原则:删除部分后,马上重启刷新,看是否有误删多余代码,保证能回滚和回溯。

“忘记密码”处添加一个超链接:
原来点击”忘记密码”没有反应,我们添加一个链接,使得可以导向到其他页面,增加如下的两行代码到”忘记密码?”的标签a:
1 | href="https://www.codefather.cn" //网址前的https不能少 |
插入的位置如下:
1 | <a |
至此,前端登陆页面的定制修改基本完成。
4、参考资料:
本文参考自如下知识星球中的视频教程,更多的完整的相关视频教程,见如下的收费知识星球,近3万人的学习社区,
