本文主要介绍Chrome浏览器插件开发的基本常识,包括什么是浏览器插件,如何安装插件到浏览器,插件源代码结构以及一个演示插件的源代码分析与介绍,最后给出进一步学习的资源。
1、什么是浏览器插件?
插件的英文是extensions,顾名思义,就是对浏览器进行功能扩展的小程序,插件让浏览器如虎添翼,功能更强大。Chrome浏览器的流行,很大程度上就依赖于其丰富的,各式各样功能的插件。为了满足日常生活的某种需求,我们自己也会安装各类插件,常见的如图1:

图1 各类常见的插件
2、如何安装插件到Chrome浏览器?
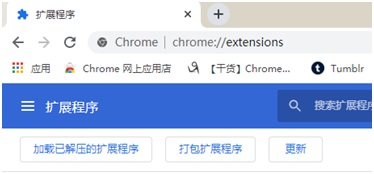
主要两种方式:1、从Chrome应用商店,以.crx格式的文件安装插件;2、勾选Chrome浏览器的开发者模式,以文件夹形式直接加载插件;第2种方式包含的步骤:Chrome浏览器的地址栏输入:chrome://extensions后开启”开发者模式”,如图2所示;然后再点击”加载已解压的扩展程序”,如图3弹出对话框后,选择插件所在的文件夹;

图2 勾选”开发者模式”

图3 点击”加载已解压扩展程序”
3、演示插件源代码文件:
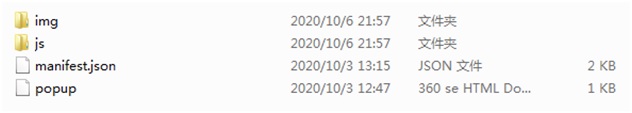
插件的开发对开发工具没有特别要求,webstorm、sublime和vscode都可以。Chrome插件项目包含如下的文件:manifest.json(文件名固定)、js脚本、html和图片资源文件等。如图4是一个简单的演示插件(源码地址见附录)的源代码结构:

图4 演示插件的源代码结构
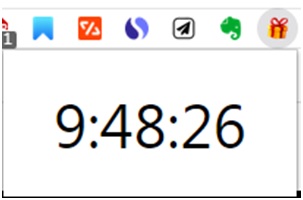
该demo插件主要包含两个功能:1点击插件图标后,会弹出一个显示当前时间的时钟;2 地址栏输入百度网址后,百度搜索的首页会变成黑色;

图5 点击图标弹出时钟

图6 百度首页变成黑色
4、演示插件的源码分析:
任何插件的根目录都会包含manifest.json文件,该文件描述插件的配置信息,不同的插件有不同的配置,但任何插件都必须包含如下三个属性:
- name:插件的名字
- version:插件的版本号
- manifest_version:manifest文件的版本号
其他常用的属性如下:
- description:插件的描述
- icons:插件图标
- browser_action:设置插件图标、标题和弹出框
- content_script:需要注入的js脚本
如下是演示插件的manifest.json文件内容,其中”//”表示注释内容:
1 | { |
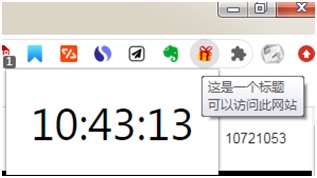
主要看下”content_scripts”和”browser_action”这两个属性。其中content_script的matches字段表示匹配网址,只有匹配到网址为www.baidu.com,即百度网址时,才会注入js字段所对应的javascript脚本;反之,如果当前网址不是百度,那么javascript脚本不会注入,也就不改变网页的背景色。其中browser_action表示插件对浏览器操作的响应,比如当鼠标停留在浏览器插件图标上时,显示字符串”这是一个标题”;如果点击图标的话,则弹出popup.html网页,即显示时钟,如图7所示。

图7 图标显示字符串
插件项目的img文件夹主要保存插件的图标图片,可根据自己喜好添加。Js文件夹中保存的是实现两个主要功能的javascript脚本源码,首先来看实现时钟的my_clock.js脚本代码:
1 | function my_clock(el){ |
代码的主体是每隔一秒获取时、分、秒的时间数值,将时间数值转化为字符串,并且显示id为”clock_div”的DOM元素上,具体方法的理解请查阅javascript的相关文档。dark.js脚本源码相对更简单,只有一行代码:document.body.style.background=”#000”;用来设置文档的背景色,”#000”表示全黑颜色。my_clock.js脚本所操作的DOM元素clock_div位于popup.html,其源代码为:
1 | <html><head><style> |
代码包含my_clock.js脚本,实现时间数值的更新;通过对body的长和宽的设置,确定了显示的时钟的大小。
由于插件较简单,代码结构一目了然,但麻雀虽小,五脏俱全,这个演示的Chrome插件很有启发:
- manifest.json配置文件非常重要,给出插件的整体结构,比如使用哪些js脚本,哪些html网页源码等;
- 插件中的js脚本的启动,可以有两种方式:用户在浏览器中的操作(比如点击图标弹出时钟)和网址匹配(匹配到百度网址就设置为背景黑色);
- 插件主要涉及html、javascript、以及css等技术;
5、后续如何深入学习:
- 如何查看其它作者的插件的源代码;
学习的第一步就是模仿,可通过阅读他人的插件的源代码来学习,掌握特定功能的实现,那么如何查看已经安装的插件源代码:a.Chrome地址栏输入”chrome://version”,找到”个人资料路径”,然后进入其所对应的目录,目录中的”extensions”文件夹就保存着安装的插件的源代码;
官方文档:
部分网页可能需要科学上网才能打开。
附录:
本文演示的插件源码下载地址如下:
https://github.com/tfzhang55/demoextension